The Fuji CSS Validator release
Did you start to hear here and there songs flowing in the streets? Yes it is christmas. Olivier Théreaux and Jean-Guilhem Rouel (W3C), and Peter Zhelezniakov (Sun Microsystems) worked hard with help from users, translators, developers to offer a new version of the CSS validator just in time for the 10 years anniversary of CSS.
This new layout was designed a few months ago, and you may have seen it already if you have used the preview of Unicorn, the future swiss-knife for all your Web documents checking needs.

The mountain showing in the banner is the Mont Fuji as we can see it from the W3C Office in Japan, hosted by Keio University. It is barely visible during summer time, but every winter morning, it shines on the horizon line, covered with snow.
Real-World CSS: CSS 2.1
Until now, the CSS validator was able to check stylesheets in all flavours of CSS including CSS 3 and SVG stylesheets, but by default, it would validate against CSS 2.0, the latest fully standardized CSS.
While CSS 2.1 is still under development, it is already the stylesheet language of choices for real world Web designers. CSS 2.1 is also reflecting the current state of implementations in browsers. Therefore, the validator now by default checks stylesheets against the CSS 2.1 specification.
Warnings and Errors

The CSS validator does not only check for mistakes in CSS syntax, it also tries to warn its users upon finding constructs that are deprecated, dangerous, or potentially inaccessible. For these checks, the validator issues warnings.
The warnings were never very well explained or introduced, and some of the warnings about potential accessibility issues such as the lack of background color declaration were confusing. We made these warnings less visible (one can still trigger them with the "show all warnings" option) and we will be working to make the tests smarter.

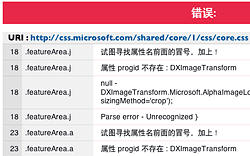
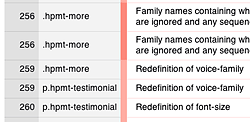
We have redesigned results layouts, adopting a similar style for errors and warnings. The validator now displays the warnings in the following fashion:
- the first column gives the line number where the warning has been triggered in the stylesheet;
- the second column gives the context of the warning, usually the selector if any;
- finally the third column is the associated message with the type of warning.
There are three levels of warnings identified by shades of light red: more important (darker) to less important (lighter).
Errors unlike warnings have no levels. They have to be fixed in any cases.
A World Wide Tool for a World Wide Web

English only tools are impossible to use for the majority of people. Warnings or error messages, or even a user interface in a foreign language slow down the adoption of good practices. With the tremendous efforts of volunteers, the user interface and documentation as well as error and warning messages have been translated in the following languages: German, Spanish, French, Dutch, Japanese, Chinese, and now also in Polish and Italian. The more, the merrier: if you want to volunteer for another language, please visit the wiki page for translations.
What's next? We need you!
The CSS Validator is one of the many open source tools developed by W3C and led by the enthusiasm of the Web community. If you would like to make it an even better tool, join the www-validator-css mailing list: We need Java coders to fix bugs and refactor the code, translators to localize it, good writers for usable documentation, and spirited users to keep the community moving forward.

Nice work. Two small quibbles, though:
It's a great job! I hope that as soon as possible some people could help to translate the validator to another languages. And it's a great gift to celebrate CSS 10 years old!
Cheers
Shouldn't the CSS validator ignore properties that begin with a hyphen?
Patrick: agreed with the JS for "more options", David Dorward suggested a better version on the mailing-list, and we'll be following up:
http://lists.w3.org/Archives/Public/www-validator-css/2006Dec/0031.html
For the thead and th, I agree with your idea. We wanted to do it but were short of time to do it well, especially since the heading texts would have to be translated in all 9 languages.
Tony: you may be interested in this thread on the mailing-list:
http://lists.w3.org/Archives/Public/www-validator-css/2007Jan/thread.html#msg30
Just wanted to let you notice a "bug": The spanish version of the new validator does not use CSS 2.1 as a default. :)
Federico: Thanks!
I had not noticed this little bug. It is fixed in our development version, and will be in the official service very soon.
I can help to translate CSS Validator to hebrew, if anyone interested.
I think the link to the .jar file http://www.w3.org/QA/Tools/css-validator/css-validator.jar is broken. It downloads a zip of (some of?) the source which has neither the ANT script or a .jar file.
Is there another link to the jar file?
@serlis: that would be great. Please check the translation instructions and contact me.
@Dave Hooper: my understanding is that the .jar is a zip file. Maybe your browser us unpacking it at download time?
Cheers Oliver, I've got the .jar file now. IE was interpreting it as a zip so I used firefox instead.
However I now have a second problem. When I run the css-validator I get an error:
Exception in thread "main" java.lang.NoClassDefFoundError: org/w3c/tools/resourc
es/ProtocolException
My limited experience of java error messages (I'm a C#/ASP.NET person) suggests that this means it's missing something from org/w3c/tools. Looking in the jar file there's only org/w3c/css.
Is this a problem with the .jar or can I get the missing libraries and tell java to use them?
Many thanks
Dave
Dave: do you have all the jars listed in the prerequisites (plus tagsoup for the latest versions) in your CLASSPATH environment variable?