New Release of the W3C Cheat Sheet

Back in November, I announced the first release of the W3C cheat sheet, a compact, mobile-friendly Web application that allows to look up keywords in various W3C specifications, as well as to access various guidelines and best practices at the tip of the finger.
I am now pleased to announce a new release of the W3C cheat sheet, that features a number of improvements:
- a new layout with improved user interactions — thanks to Sorin Stefan for his invaluable help!
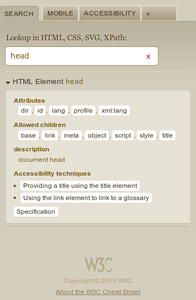
- the possibility to navigate from one keyword to another; for instance, in the details of the HTML
headelement, it is now possible to follow a link to see the details of each of the allowed children of that element, such astitle; - integration of more accessibility, internationalization and mobile-friendliness techniques as part of the keywords views;
- an OpenSearch plug-in that allows to use the cheat sheet as part of the browser search bar;
- search results and individual views are now bookmarkable;
- plenty of bug fixes, both in code and data;
- a very early and still pretty rough user documentation
I have also integrated a donate button as part of the “about” screen — if you find the tool useful, please consider making use of it since it really helps W3C in maintaining and developing its open source tools set for developers (including the various validators).
And I’m still very much looking forward to getting new people involved in the project — I have started drafting some documentation for interested developers in the hope to make that option easier.
Some ideas of possible improvements for the next release:
- integration of (some?) HTML5 and CSS3 specifications;
- possibility to add external data sources, keeping only core specs in the base distribution;
- integration of the content of the other tabs in the search results.
Any other suggestion? Any bug reports? Please share your feedback, positive or constructively negative :) — in the comments here, or to <[email protected]>!
This is very cool, and the new look is very nice. A few quick comments:
It wasn't clear to me how to install the OpenSearch plugin in Firefox — no UI seemed to manifest itself, even though I can see the . I eventually resorted to running window.external.AddSearchProvider("http://www.w3.org/2009/cheatsheet/opensearch.xml"); from the console, but it could be easier. There's a script at https://developer.mozilla.org/en/Addingsearchenginesfromweb_pages to help.
When I click on a tab, the tab is scrolled out of sight (because the target is scrolled to the top). It's a minor annoyance, but a little annoying all the same.
Adding APIs (if only the DOM) would be great.
Yeah, yeah, I know where the source is :)
Thanks for the cool stuff!
Liking the new look :), and the cheat sheet itself I find really useful.
I would definitely be very happy to see integration of HTML5/CSS3 specifications -- maybe even something that highlights differences with HTML4/CSS2 where they exist, for the benefit of people transitioning their code.
Very cool! 1 suggestion I have is to provide plug-ins for Chrome and Firefox, to enable fast 1-click access.
@Robin
One can install an OpenSearch plug-in with a mouse-click on the arrow next to the currently active search engine at the right hand side of the URL-bar. In the presented menu there is an option to add the available, on the current site, OpenSearch plug-ins. This, I believe, is for Fx3.0+.
On http://www.w3.org/2009/cheatsheet/#inf,html,a,xml%3Alang there are missing or misspresented elements in the 'Elements' section.
Looks quite nice and useful, I'd like it even more if the following things were fixed:
Thank you all for the feedback!
I'll definitely look into incorporating the new data in the next release, and will consider the Chrome/Firefox extension idea.
Minefield (Firefox nightly) throws the following error:
Error: property name :lang() appears more than once in object literal
Source File: http://www.w3.org/2009/cheatsheet/js/all
Line: 5, Column: 200
Source Code:
it is in (human) language c (the document markup language specifies how the human language is determined)"}]},i:{p:[{u:"/International/questions/qa-css-lang",t:"Styling using the lang attribute"}]}}]}}}},":link":{css:{se:{":link":{d:[{pt:{p:[{t:"E:link"}
@Jeff, thanks for the report, I’ll look into it ASAP.
@jeff, should be fixed now; thanks again for the report
Great idea and great tool.
Would it be possible to have a page dedicated to the Cheat Sheet?
It could hold all the comments in one place as well as information about updates like the information you posted in this blog entry.
Also, it would be useful to have a link to the documentation from within the tool.
Thanks,
Joe
Thank you for making this website so easy to find information. great stuff. Saving this one for later.