웹 접근성 삽화의 핵심 구성 요소 설명
About this translation
이 자원 번역자는 영어 원문의 의도를 정확하게 나타내지 않았을 수 있습니다.
번역한 사람 hwahyeon.
WAI는 번역자에게 감사의 마음을 전하고, 다른 번역에도 참여하는 것을 환영합니다.
이 페이지는 “웹 접근성 필수 요소” 문서와 웹 접근성 슬라이드의 필수 구성 요소의 삽화를 설명합니다.
구성 요소 간 관계의 삽화 설명

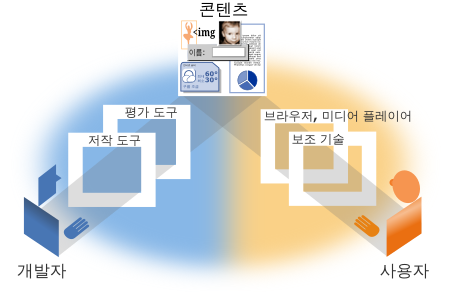
상자, 콘텐츠, 사람들이 레이블링된 그래픽이 포함된 삽화입니다. 상단 중앙에는 “콘텐츠”라고 레이블링된 원형 차트, 이미지, 양식, 텍스트가 있습니다. 왼쪽 아래에서부터 올라오는 선이 “개발자”에서 “저작 도구”와 “평가 도구”를 거쳐 상단의 “콘텐츠”로 연결됩니다. 그림 오른쪽 아래에서부터 올라오는 선은 “사용자”를 “브라우저, 미디어 플레이어”와 “보조 기술”을 거쳐 상단의 “콘텐츠”로 연결됩니다.
한 구성 요소가 약할 때의 삽화 설명

상자, 콘텐츠, 사람들이 레이블링된 그래픽이 포함된 삽화입니다. 상단 중앙에는 “콘텐츠”라고 레이블링된 원형 차트, 이미지, 양식, 텍스트가 있습니다. 왼쪽 아래에서부터 시작하는 선은 “개발자”에서 “저작 도구”를 우회하여 상단의 “콘텐츠”로 연결됩니다. 오른쪽 아래에서부터 시작하는 선은 “사용자”에서 다수의 “브라우저, 미디어 플레이어”와 “보조 기술”을 통과하여 상단의 “콘텐츠”로 연결됩니다.
다양한 구성 요소에 대한 지침의 삽화 설명

상자, 콘텐츠, 사람들이 레이블링된 그래픽이 포함된 삽화입니다. 상단 중앙에는 “콘텐츠”라고 레이블링된 원형 차트, 이미지, 양식, 텍스트가 있습니다. 왼쪽 아래에서부터 시작하는 선은 “개발자”에서 “저작 도구”와 “평가 도구”를 통해 상단의 “콘텐츠”로 연결됩니다. 오른쪽 아래에서부터 시작하는 화살표는 “사용자”에서 “브라우저, 미디어 플레이어”와 “보조 기술”을 통과하여 상단의 “콘텐츠”로 연결됩니다. 이들 아래에는, “저작 도구”와 “평가 도구”를 화살표로 가리키는 “ATAG”, “콘텐츠”를 가리키는 “WCAG”, 그리고 “브라우저, 미디어 플레이어”와 “보조 기술”을 가리키는 “UAAG”가 포함된 “접근성 지침”이 있습니다. 맨 아래에는 “기술 사양 (HTML, ARIA, CSS, SVG, SMIL 등)”이 기반을 형성하며 접근성 지침 쪽으로 상향하는 화살표가 있습니다.
위로 가기