Descriptions des illustrations de « Composantes essentielles de l'accessibilité du Web »
About this translation
Cette traduction faite par des volontaires peut ne pas refléter les intentions de l’original en anglais.
Traduction : Rémi Bétin. Contribution : @code-elegant.
L’Initiative pour l’Accessibilité du Web (WAI) remercie les traducteurs, et accueille volontiers d’autres traductions.
Cette page décrit les illustrations présentées dans le document Composantes essentielles de l’accessibilité du Web et les diapositives Composantes essentielles de l’accessibilité du Web.
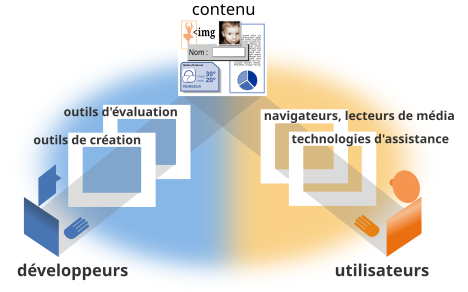
Description de l’illustration « Comment les composantes s’articulent »

Illustration comprenant des graphiques étiquetés de cadres, de contenus et de personnes. Centrés en haut, se trouvent un diagramme circulaire, une image, un formulaire et un texte, étiquetés « contenu ». En partant du bas à gauche, une ligne connecte les « développeurs » aux « outils de création » et aux « outils d’évaluation », jusqu’au « contenu » tout en haut. En partant du bas à droite, une ligne connecte les « utilisateurs » aux « navigateurs, lecteurs de média » et aux « technologies d’assistance », jusqu’au « contenu » tout en haut.
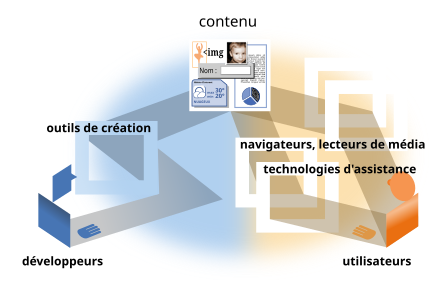
Description de l’illustration « Quand une composante est déficiente »

Illustration comprenant des graphiques étiquetés de cadres, de contenus et de personnes. Centrés en haut, se trouvent un diagramme circulaire, une image, un formulaire et un texte, étiquetés « contenu ». En partant du bas à gauche, une ligne connecte les « développeurs » au « contenu » tout en haut, en contournant les « outils de création ». En partant du bas à droite, une ligne connecte les « utilisateurs » au « contenu » tout en haut, en passant par de multiples « navigateurs, lecteurs de média » et « technologies d’assistance ».
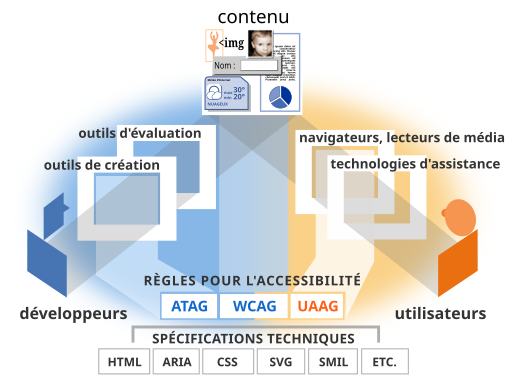
Description de l’illustration « Des règles pour les différentes composantes »

Illustration comprenant des graphiques étiquetés de cadres, de contenus et de personnes. Centrés en haut, se trouvent un diagramme circulaire, une image, un formulaire et un texte, étiquetés « contenu ». En partant du bas à gauche, une ligne connecte les « développeurs » aux « outils de création » et aux « outils d’évaluation », jusqu’au « contenu » tout en haut. En partant du bas à droite, une ligne connecte les « utilisateurs » aux « navigateurs, lecteurs de média » et aux « technologies d’assistance », jusqu’au « contenu » tout en haut. En dessous se trouvent les « règles pour l’accessibilité » qui incluent les « ATAG » avec une flèche pointant vers les « outils de création » et aux « outils d’évaluation » ; les « WCAG » qui pointent vers le « contenu » ; et les « UAAG » qui pointent vers les « navigateurs, lecteurs de média » et les « technologies d’assistance ». Tout en bas, les « spécifications techniques (HTML, ARIA, CSS, SVG, SMIL, etc.) » forment une base, avec une flèche vers le haut pointant vers les règles pour l’accessibilité.
Retour en haut de page